고정 헤더 영역
상세 컨텐츠
본문
네이버 총 3개의 OGQ 스티커가 있다.
판매는 정말 미비해서 총 얻은 돈이
1만원도 정도 된다.
걔중에는 내가 블로그에 사용하기 위해
산 것도 있으니 금액은 만원보다
적을 것이다.
이번에는 OGQ 움직이는 스티커를
만들어보려고 한다.
내가내가 !
아이패드도 샀는데!
도전을 해야지!

(파일 설정과 만드는 방법은
정지 이미지 만들때와 똑같다)
파일 설정은 해상도는 72dpi 컬러모드는 RGB
이미지 사이즈는 1mb 그리고 영상 움직임
프레임은 100레이어 이하로 만들어야 한다.

총 24개의 이미지를 740x640px로 만들어야 한다.
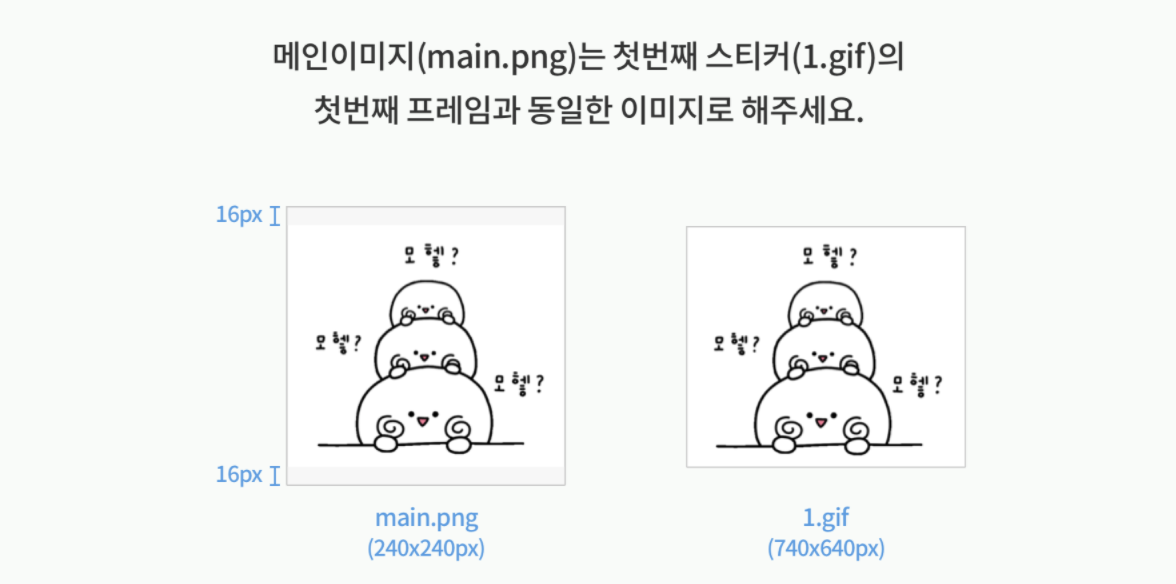
메인 이미지는 240x240px로 스티커로 1개,
웹 이미지는 96x74px로 1개를 만들어야 한다.
메인이미지 파일명: main.png
애니메이션 스티커 이미지: 1gif-24gif
웹 이미지: tab.png

배경은 투명색으로 해야한다.
png나 gif도 동일하다.

나는 png 파일이 움직이는 파일을
못 만드는 줄 알았는데 만들수 있네?
메인 이미지는 첫번째 스티커의
프레임과 동일한 이미지로 해야한다.
이 부분이 멈춰있는 스티커를 만드는
방법이랑 틀린 듯 싶다.

본격적으로 움직이는 gif 이미지를 만들기 전
알아둬야 할 포인트.
첫번째 프레임과 마지막 프레임은
동일한 이미지가 들어가야 한다.
첫번째 프레임은 썸네일로 사용된다.
그런데 궁금한게 tab.png도
움직여야 하는건가?
하다보면 답이 나오겠지?

움직이는 이미지 재생시간은 최대3초(100프레임)이고
반복 횟수는 제한이 없다.
프로크레이트도 다운 받았겠다.
뭐라도 해봐야지!
합격되면 후기 올리겠음.

'이런저런' 카테고리의 다른 글
| 오늘 애드센스에서 있었던 일 (더 나은 광고 표준 Better Ads Standard) (0) | 2021.10.21 |
|---|---|
| 카카오뷰를 다시 시작했다. (0) | 2021.10.06 |
| 환절기에 너무나도 고통스러운 비염 x 강황을 먹자 x 개인적인 경험 (0) | 2021.09.28 |
| 내가 요즘 자주 보는 유튜브 채널 [누워서 돈 벌기] x 수익형 블로그 만들기 (0) | 2021.09.27 |
| 블로그 계속 하자. 애드센스 광고가 들어온다 ? (카카오뷰x티스토리 애드센스 광고 제한 후)/ 카카오뷰에 티스토리 연동 괜찮을까? (0) | 2021.09.25 |





